Ghost Pad is an app designed for users who are searching for ghostwriters in many different subjects.
Designed in Figma
My Role & Responsibilities
Lead Ux designer
Wireframing, prototyping, and conducting user test
Project Duration
2/24-2/24
Challenge
The problem we are trying to solve is when people decide to search for a ghost writer for their project but don’t know where to start looking.
Goal
By using this app you can find the ghost writer for you and your specific project with ease.
Jamaica was our core user persona, exemplifying the needs, values, goals, and frustrations of our potential users. Her interest lies mostly in the ability to have someone else write lyrics for her songs.
User Persona
I created wireframes for the mobile app to ensure that we understood how it would interact with the web application. Every screen was evaluated and then prototyped to ensure interaction design made sense and could be accomplished.
Wireframes
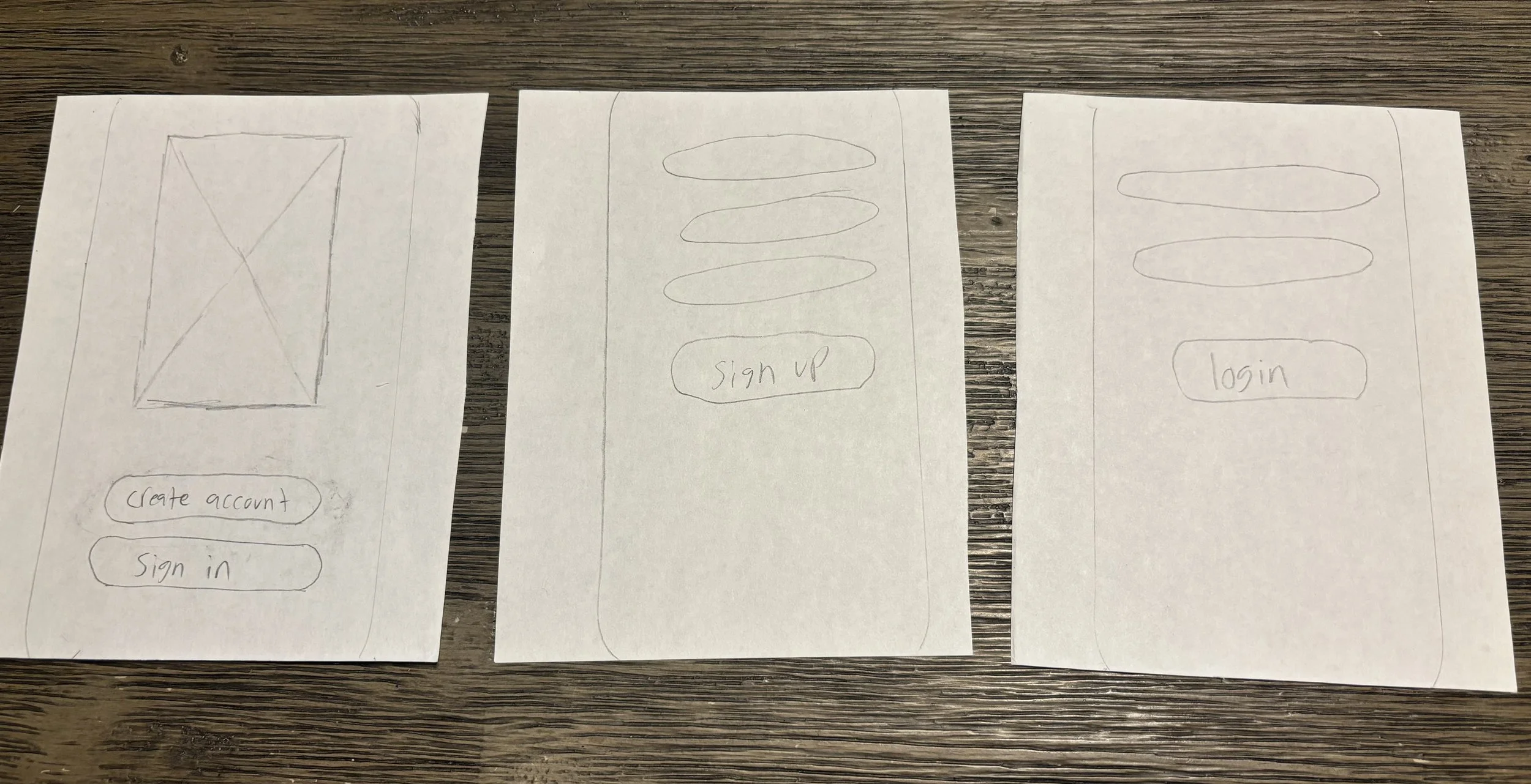
Paper wireframes
The paper wireframe for the Ghost Pad app before usability studies and considering user feedback.
Low Fidelity Mobile Wireframes
Logo
Due to this not being an app that will actually be in development I borrowed the logo from the car brand Koenigsegg.
Branding
Hi fidelity prototype
Usability Testing
After the high-fidelity prototype was finalized, a usability test guide was written. These tasks were given to participants to test the usability of the app and to see if the participants could properly navigate through the app without any help.
Usability Test Objectives:
Create an account
Select the speech writing service
Navigate to the messaging a writer screen
Edit last name in account info
Delete account
Of the five tasks, all task were completed easily by all participants. All participants were impressed with the visual design and how simple the navigation was.
The design of this app will have a positive impact for the daily use of all users looking for writers to assist them with their individual projects.
Throughout this project I learned more about building on my design skills which was very helpful. I also learned how useful usability studies can actually be because you can’t always know how all users may think or go about using your app.
Next Steps
Continue to iterate the design of the app as needed.
Not much user research was done for this specific product so i could go back and do more research in order to understand the users more.
Continue to gain knowledge and practice my skills to improve my overall designs.
Conclusion & Next Steps